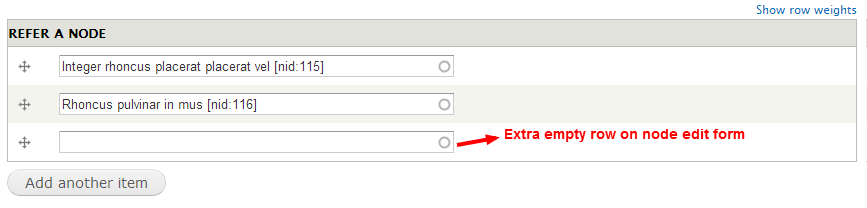
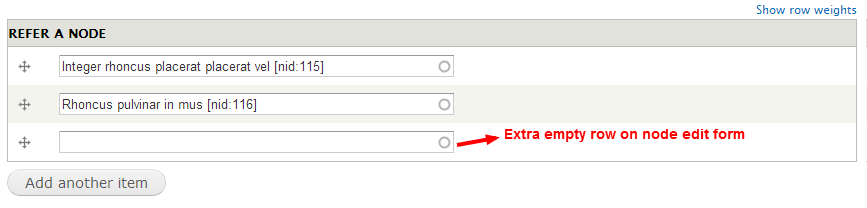
In Drupal the normal functionality of multi-value field on node edit screen is like this, it adds one more extra row where user can add data if they want or leave as it is if don't.
 What if you don't want to show that empty row to user. Below is sample code for removing this extra row on Edit screen. Add below code in hook_form_alter.
What if you don't want to show that empty row to user. Below is sample code for removing this extra row on Edit screen. Add below code in hook_form_alter.


<?php
// Make sure that the current page is edit page
// otherwise it will remove empty row from node add page as well.
if (!empty($form['#node']->nid)) {
// In below array, just add the fields name where you wanted to remove the extra row from last
$field_names = array(
'field_field_1',
'field_field_2',
'field_field_3'
);
// If there are fields to remove extra row from them, then proceed.
if (count($field_names) > 0) {
foreach ($field_names AS $key => $field_name) {
// Make sure that this form has the current field.
if (!empty($form[$field_name])) {
$field_language = $form[$field_name]['#language'];
// Get the max delta from field array.
$max_delta = $form[$field_name][$field_language]['#max_delta'];
// Unset last row.
unset($form[$field_name][$field_language][$max_delta]);
}
}
}
}
?>
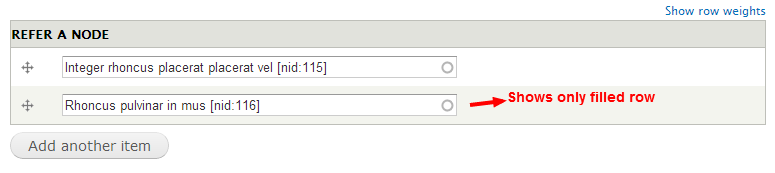
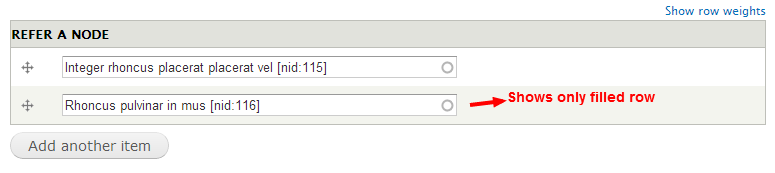
Here's the screenshot of output after removing extra empty row.
// Make sure that the current page is edit page
// otherwise it will remove empty row from node add page as well.
if (!empty($form['#node']->nid)) {
// In below array, just add the fields name where you wanted to remove the extra row from last
$field_names = array(
'field_field_1',
'field_field_2',
'field_field_3'
);
// If there are fields to remove extra row from them, then proceed.
if (count($field_names) > 0) {
foreach ($field_names AS $key => $field_name) {
// Make sure that this form has the current field.
if (!empty($form[$field_name])) {
$field_language = $form[$field_name]['#language'];
// Get the max delta from field array.
$max_delta = $form[$field_name][$field_language]['#max_delta'];
// Unset last row.
unset($form[$field_name][$field_language][$max_delta]);
}
}
}
}
?>